19
lutego
2022
lutego
2022
Kreator Sklepu Internetowego
Otwórz sklep on-line i zacznij dobrze sprzedawać
Testuj bezpłatnie przez 14 dni

Co to jest kreator sklepu internetowego?
Kreator Shoplika to kreator sklepów internetowych i jest to innowacyjne narzędzie stworzone z myślą o wszystkich, którzy chcą mieć swój własny sklep online. Dzięki naszemu Kreatorowi, każdy może samodzielnie zbudować swój sklep internetowy. Nie potrzebna jest do tego absolutnie żadna wiedza programistyczna. Budowa sklepu opiera się na 3 zasadach: wybierz, przeciągnij i upuść. A co to oznacza w praktyce?
Wybieramy odpowiedni moduł lub odpowiedni komponent ze wszystkich dostępnych w Kreatorze, łapiemy, przeciągamy i upuszczamy go w odpowiednim miejscu. W ten sposób tworzy się cały sklep internetowy. Aby nadać oryginalny wygląd, poszczególne komponenty można spersonalizować. Czyli wybierać odpowiednią czcionkę, wielkość, ustawić odstępy, marginesy, wstawić swoje autorskie zdjęcia. Sklep staje się wtedy unikalny, nie znajdzie nikt drugiego takiego samego sklepu.
Dlaczego Kreator sklepów online Shoplika jest wyjątkowy?</strong >

Ponad 500 parametrów edycyjnych
dzięki którym dopasujesz wygląd sklepu do swojej marki
Ponad 20 gotowych komponentów
które spersonalizujesz pod swoją markę.
Najważniejszą zaletą Kreatora jest możliwość zaprojektowania i uruchomienia całego sklepu samemu! Decydując się na jeden z abonamentów, nasi klienci mają dostęp do Kreatora cały czas. 24/7 można modyfikować layout sklepu, wymieniać zdjęcia, bannery, wprowadzać promocje. Można wypróbować moduł statyczny, a w następnym miesiącu moduł z animacjami. Nie trzeba zatrudniać do tego zewnętrzne firmy, nie trzeba za każdym razem płacić za wprowadzenie zmian. To wszystko można wykonać samemu. Dlatego nasz kreator sklepów online daje Ci NIEZALEŻNOŚĆ oraz OSZCZEDNOŚĆ czasu i pieniędzy. Można, a nawet trzeba „bawić” się kreatorem, testować, zmieniać i dopasowywać takie rozwiązania, które pokochają Wasi klienci!
Aby rozpocząć przygodę z naszym kreatorem nie musisz spędzać czasu czytając poradniki lub oglądając długie tutoriale. Wystarczy, że obejrzysz 3 bardzo krótkie filmiki, które pokazują 3 podstawowe zasady funkcjonowania kreatora. Opierając się na tych zasadach, zaprojektujesz cały sklep.
Kreator Shoplika oferuje ORYGINALNOŚĆ i NIEPOWTARZALNOŚĆ. Kreator daje niezliczoną ilość możliwości modyfikacji szablonu. Inna kolejność sekcji, inne tło, różne filtry, różne animacje lub statyczne elementy.
Co i jak można zaprojektować w Kreatorze Shoplika</strong >
Kreator umożliwia zaprojektowanie całego sklepu: strony głównej wraz z każdym linkiem, każdą zakładką, listy produktowej, oraz strony produktowej. Zanim zaczniemy projektować cały sklep, należy w „Ustawieniach” dostosować ustawienia szablonu, czcionkę oraz w razie potrzeby zaimplementować niezbędne kody np. kod pixela. Pamiętaj, klikając w daną sekcję w kreatorze od razu po lewej stronie pokazuje się jej podgląd, także dokonując zmian, na bieżąco widzimy je.
a) Jak zaprojektować stronę główną
Belka nawigacyjna – mamy tutaj możliwość ustawienia rozmieszczenia logo oraz głównych zakładek sklepu. Ustawiamy wysokość belki, kolor, decydujemy czy belka ma być statyczna czy „pływająca”. Tutaj ustawiamy także pasek informacyjny oraz jego treść.
Slider – zdjęcia, animacja, które klient widzi zaraz pod paskiem z zakładkami. Warto umieścić w sliderze zdjęcia, które przyciągną klienta. Oczywiście, możemy dowolnie spersonalizować slider, ustawić jego wysokość, marginesy, wybrać przyciski nawigacyjne i dowolnie je zaprojektować, wybrać typ animacji, ustawić czas przejścia animacji, możemy nakładać filtr na zdjęcia, określać nagłówek H1, H2.
Blok tekstowy – jest to miejsce, gdzie możemy nadać tytuł (np. Nasza oferta/Nasza historia/Kim jesteśmy etc. ) i jeśli jest taka potrzeba, to możemy dodać również krótki opis. Oczywiście, zarówno nagłówek jak i opis możemy dowolnie edytować.
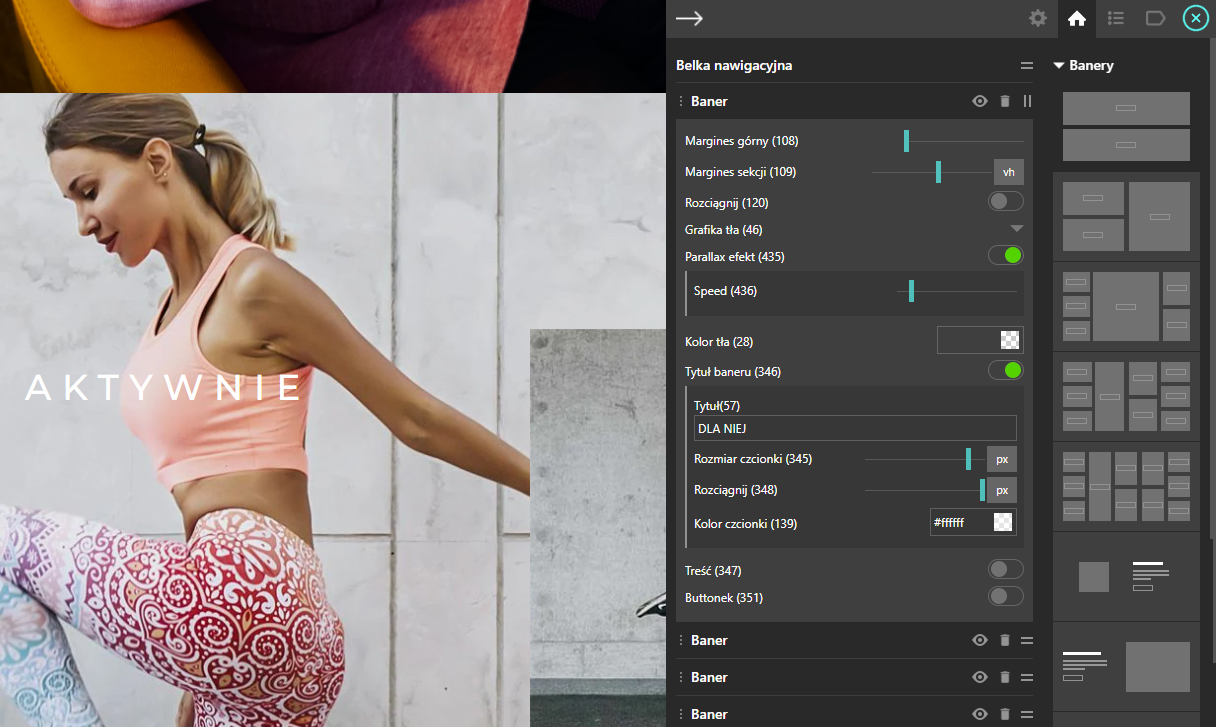
Baner – jest następną możliwą sekcją strony głównej. Tutaj najczęściej umieszczane są banery, które kierują do wybranych kategorii. Możemy ustawiać ich ilość, wysokość, marginesy, ramkę i wiele innych opcji. W tej sekcji możliwy jest wybór animacji typu „parallax”.
Promowane – W tej sekcji ustawiamy wszystkie produkty, które chcemy wyróżnić, które są aktualnie w promocji, które są wyróżnione itp. Można ustawić odpowiedni nagłówek np.: Nowości/Promowane/Bestsellery.
Blog – Nie każdy decyduje się na prowadzenie bloga. Z doświadczenia wiemy, że jest to bardzo przydatne narzędzie, które pomaga w pozycjonowaniu strony. Dlatego warto poświęcić kilka dni w miesiącu aby dodać interesujący artykuł. Tutaj również możemy dowolnie edytować nagłówek tej sekcji, odstępy, marginesy, czcionkę itp.
Stopka – ostatnia sekcja strony głównej. Tutaj znajdują się informacje o sklepie, kontakt, linki do portali społecznościowych, linki do regulaminów itp. Mamy możliwość wybrania odpowiedniego rozmieszczenia tych informacji, wyboru koloru tła.
Poszczególne sekcje mogą powtarzać się , to zależy tylko od nas w jakiej kolejności poszczególne sekcje będą rozmieszczone. Wystarczy najechać kursorem na „3 kropki” złapać sekcję i przeciągnąć w inne miejsce. Dlatego nasz Kreator Shoplika daje tą możliwość stworzenia niepowtarzalnego sklepu. Jest tyle możliwości, ile sklepów.
b) Jak zaprojektować listę produktową
W tej podstronie widoczna będzie Belka nawigacyjna, Lista produktowa oraz Stopka. Pierwszą i ostatnią sekcję raczej każdy pozostawia bez zmian, tak aby nie różniła się niczym od tych na stronie głównej. Skupiamy się tutaj na Liście produktowej. Mamy tutaj do wyboru różne konfiguracje listy produktowej, same produkty, produkty + filtrowanie.
c) Jak zaprojektować kartę produktową
Oprócz Belki nawigacyjnej i Stopki, na tej podstronie powinna znaleźć się strona produktowa oraz produkty powiązane. Ponownie możemy dowolnie wybrać konfigurację strony produktowej. Pod produktem bardzo często pokazane są produkty podobne/powiązane. Można tą sekcję dowolnie zatytułować oraz jak zawsze, dowolnie spersonalizować.