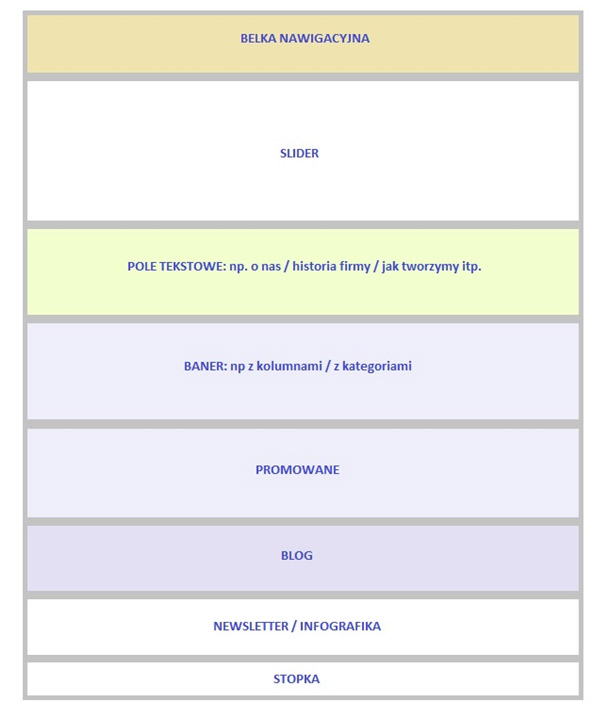
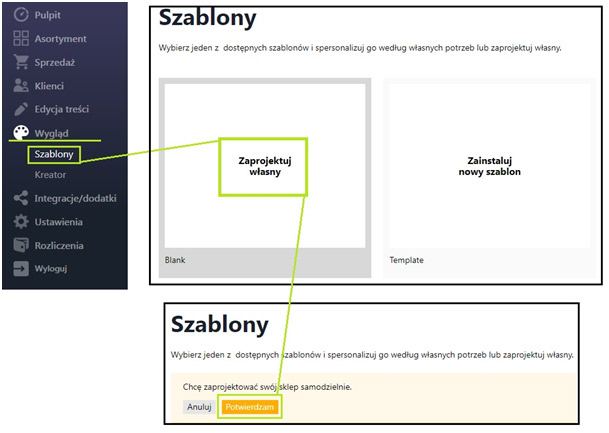
Jak samodzielnie zaprojektować swój sklep?



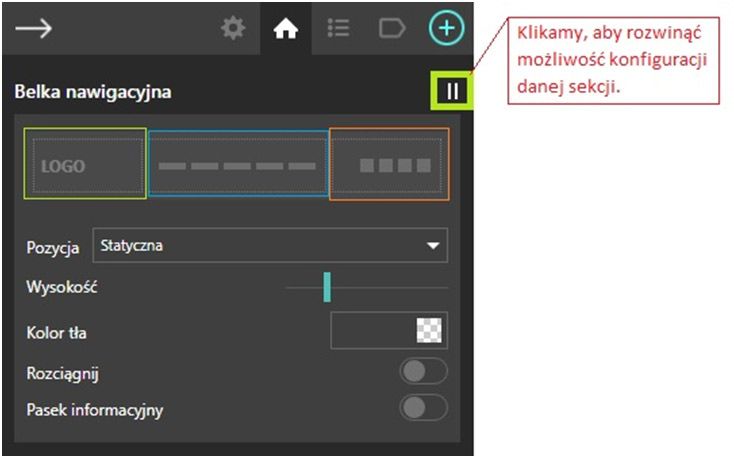
Klikamy w sekcję ‘logo’ (zielona ramka) – aby ustawić miejsce logo, wielkość.
Następna sekcja (w niebieskiej ramce) to ‘Menu’ – możemy ustawić wielkość, kolor czcionki, odstępy
Następna sekcja (w pomarańczowej ramce) to ‘Ikony systemowe’ – wyszukiwarka, ulubione, koszyk, konto użytkownika. Zaznaczamy te, które chcemy aby się pojawiły w belce nawigacyjnej.
Wysokość – określamy na jakiej wysokości od góry ekranu, chcemy naszą ‘belkę nawigacyjną’
Kolor tła – belka może mieć różne kolory, tutaj ustawiamy kolor.
Rozciągnij – ustalamy, czy belka ma być na całej szerokości ekranu czy nie.
Pasek informacyjny – Pasek na samej górze, często informujący o rabatach, urlopie itp. Możemy ustawić wielkość czcionki, kolor. Możemy aktywować ikonkę FB, która będzie po lewej stronie paska.
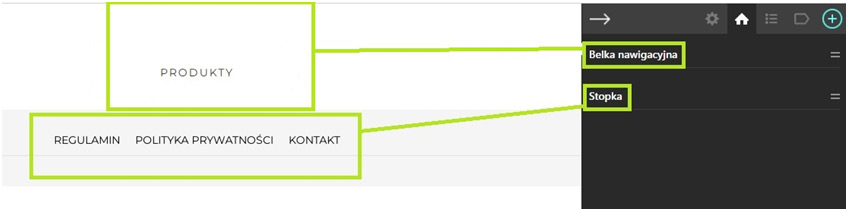
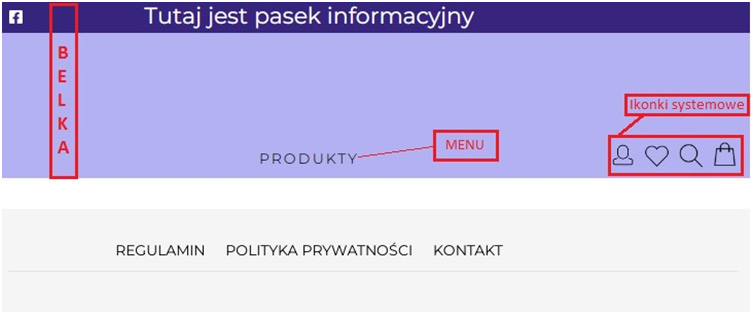
Wygląd przykładowej Belki Nawigacyjnej po testowej konfiguracji:


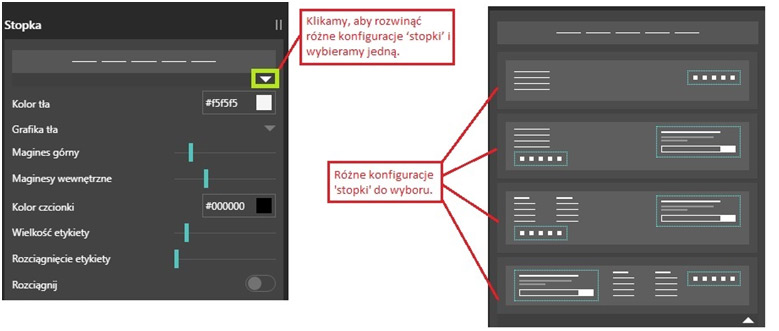
Po dokonaniu wyboru ułożenia elementów ‘stopki’, musimy całą stopkę skonfigurować:
Kolor tła – możemy ustawi jednokolorowe, dowolne tło
Grafika tła – możemy wgra zdjęcie, które będzie tłem ‘stopki’
Marginesy – ustalamy je wedle własnego pomysłu.
Kolor czcionki – możemy ustawi kolor czcionki w stopce
Wielkość etykiety – ustawiamy wielkości nagłówków poszczególnych kolumn
Rozciągniecie etykiety – ustawiamy jak bardzo nagłówki mają być rozciągnięte.
Rozciągnij – ustawiamy czy ‘stopka’ ma być na całą szerokość ekranu czy nie.

Aby dodać sekcję ‘Slider’ , musimy rozwinąć tą zakładkę. Pojawią się różne rodzaje sliderów. Wybieramy ten, który nam odpowiada, łapiemy go i przeciągamy tak jak w pierwszym filmie powyżej. Następnie konfigurujemy dany lider. Poniżej opisujemy najczęściej pojawiające się parametry w konfiguracji slidera:
Margines górny – ustawiamy margines oddzielający od sekcji powyższej.
Odstęp górny – ustawiamy wysokość banerów.
Odstęp – ustawiamy odstęp pomiędzy zdjęciami w sliderze.
Proporcja – ustawiamy suwakiem proporcje zdjęć użytych w liderze.
Slider A/B – wchodząc w ten parametr, możemy dokładnie skonfigurować każde zdjęcie użyte w sliderze.
Wycentruj - wyśrodkowanie banera
Galeria – wgrywamy zdjęcia, które mają by użyte w sliderze.
Aby dodać sekcję ‘Banery’ , musimy rozwinąć tą zakładkę. Pojawią się różne rodzaje banerów. Wybieramy ten, który chcemy, łapiemy i przeciągamy tak jak w pierwszym film powyżej. Następnie konfigurujemy dany baner. Prawie w każdym rodzaju banerów, są te same parametry konfiguracyjne. Poniżej opisujemy najczęściej pojawiające się parametry:
Margines górny – ustawiamy margines oddzielający od sekcji powyższej.
Margines sekcji – ustawiamy wysokość banerów.
Rozciągnij – ustawiamy, czy baner ma by na cała szerokość ekranu czy ma być ograniczony.
Grafika tła – możemy wgrać zdjęcie, które będzie tłem naszego bajeru.
Paralax efekt – tło na banerze przesuwa się, a zdjęcie na tym tle stoi w miejscu, lub przesuwa się nie równolegle.
Kolor tła – ustawiamy kolor jaki chcemy dla tła baneru.
Galeria produktowa – wgrywamy zdjęcia, które mają pojawi się w danym banerze.
Tytuł baneru – ustawiamy nagłówek, nazwę dla baneru.
Treść – treść, która będzie na banerze.
Lokalizacja treści – ustawiamy, gdzie tekst będzie sie pojawiał
Buttonek – banery mogą mieć buttonki, które kierują do zakładki. Tutaj nadajemy nazwę/etykietę dla takiego but tonka oraz podajemy link, gdzie dany buttonek ma przekierować użytkownika.
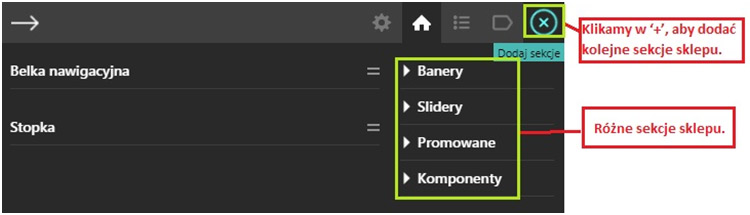
Zakładka ‘Komponenty’ ciągle się rozwija, także mogą pojawiać się co jakiś czas nowe komponenty. Warto wykorzystywać je w sklepie i sprawdzać jak odbierają je klienci sklepu.
W zakładce ‘Komponenty’ standardowo są:
Blok tekstowy – jest to miejsce, gdzie możemy opisać np. historie firmy, O nas, Kim jesteśmy itp.
Info ikony/infografiki – możemy tutaj dodać różne niewielkie infografiki, które informować będą o np. dostawie, o dostępności pomocy, o liczbie klientów itp.
Blog – dodając ten komponent, możemy prowadzi bloga przy sklepie online.
Newsletter – sekcja, która pozwala zapisywać sie klientom do newslettera sklepu.